查山正微信小程序
- 提交表单时,contact为对象openid–贡献者对应微信昵称
- 条目页面:显示贡献者微信昵称,头像(如果用户换头像,原头像url会过期失效–如果贡献了条目,则存储用户头像?)
TODO
-
TODO如需使用date字段,需初始化之前未设置date字段的数据库 -
feature:主页随机一店,选择查看山正列表 - 提交汉服时的check改为精确匹配
-
fix:小程序启动时获取info信息,而不是到了每个页面再加载 -
feature:对于冲突汉服店铺信息的公示与投票 -
improve:获取更多的汉服山正店铺信息 -
improve汉服图片链接可以放到images目录下 -
fix微信更新接口后更新原获取用户信息代码 - 添加功能导致的主页UI重构
当前主页塞不下其他功能入口了
- 加入以图搜图入口
可采用淘宝以图搜图接口
V0.3.0
bug修复
提交时的查询是模糊匹配还是全匹配?:
暂定为模糊匹配TODO如需使用date字段,需初始化之前未设置date字段的数据库Fix输入框为空时查询卡死Fix修复了添加新用户时忘记添加nums字段的bugimprove新增汉服和冲突,用户增加了date字段Fix某次查询结果未收录后,以后查询都会显示一个未收录–如果收录,重新置值为trueFix未收录时,显示的店铺名随输入框变动–显示时使用新设定的值而非输入值Fix提交页面点击用户多次按钮造成的数据重复提交–更改clickable为false
进行中
小程序端后台管理系统
feature:汉服店铺贡献者列表,按照贡献店铺数目排序(预备v0.3.0推出)featureadmintimportant待鉴定汉服页面UIFix排名信息页的加载弹窗删除函数:疑虑:remove没有日志,不知道删除了什么–
TODO:先查存入再删修改函数
根据id查询函数
分页云函数:限定山正,分页跳转:
- 分页跳转
- 选择查看山正列表
-
feature:主页随机一店
list页面处设置一个加载中弹窗,区分删除确认弹窗
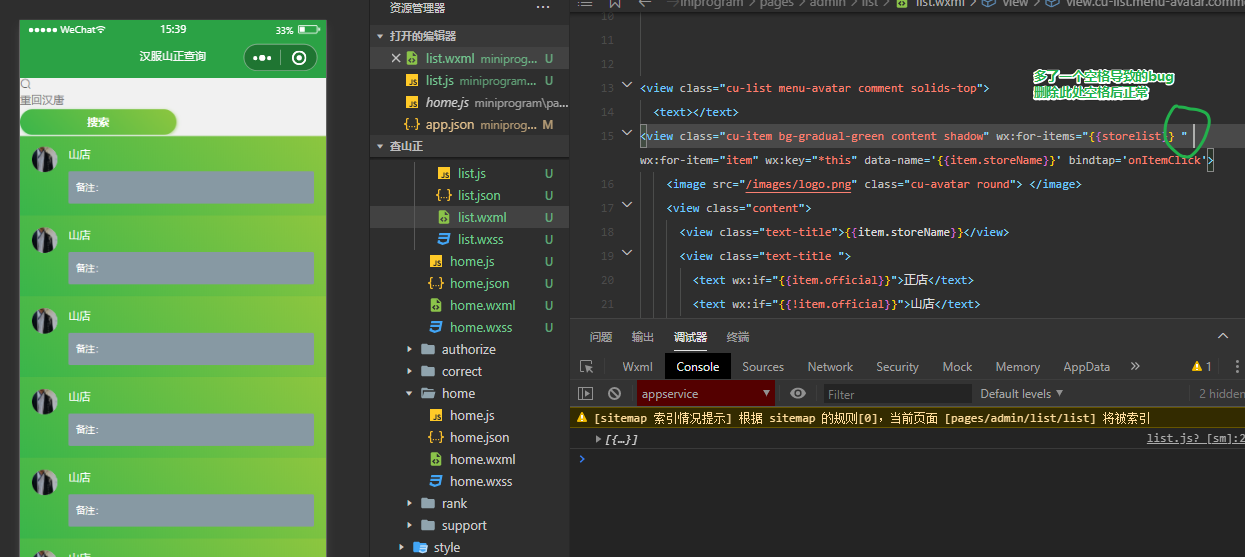
UIFix优化显示列表,当前过于密集
UIFix获取列表改为都是山店or正店,可以拿到主页展示
adminuserpromove冲突汉服信息的更正
featureadmin用户提交了已经有的数据
useractions所有文本尽量上云
带来加载缓慢问题–更改为小程序启动时全部获取放到缓存Storage中
- 待鉴定店铺小程序端查看
去除未鉴定提交为表单,改为直接客服按钮发送店铺
提交汉服时的check改为精确匹配
未知汉服时主动沟通方法
如上
待实现
fix:小程序启动时获取info信息,而不是到了每个页面再加载feature:对于冲突汉服店铺信息的公示与投票improve:获取更多的汉服山正店铺信息learning:学习并利用云开发CMS便捷管理云端数据feature:对具体店铺的评论—(预备v0.3.0推出)评论区,论坛类需要企业资质
未收录体验优化
待选解决方案
- 如果未查到,自动收录到未查询数据库–定时统一搜集
- 弹出订阅模板消息申请–如果未查到获取订阅通知–收录后通知
- 未查询到–向客户发送消息–在提交页面新增–客服会话
featuretimportant
- 汉服图片链接可以放到images目录下
- 主页tips换行符失效
- textarea不放在表单组件中时,无法移动光标,按向上方向键会丢失内容
- 使用text替代数组:未知问题:原来text使用换行符\n,不会换行,改为用数组遍历
实现换行
V0.2.0
fix:未录入店铺显示为山店更正查询结果为模糊匹配所得列表–修正按钮位置
更正显示tips未从云端数据库获取:则不提交审核,仅修改数据库也可修正
展示提供店铺数目的人名单列表—待做
拟解决方案:更换true和false为
- 或者:新增字段,如果false且该字段为真,则显示为未录入
采用
代码问题&知识速记
数据库聚合查询
project 的形式如下:
1 | |
聚合阶段。把指定的字段传递给下一个流水线,指定的字段可以是某个已经存在的字段,也可以是计算出来的新字段。
addFields 等同于同时指定了所有已有字段和新增字段的 project 阶段
const _ = db.command
1 | |
其他
在微信开发中我们经常会用到标签中属性的属性值,有时候我们通过 data-* 和 e.target.dateset 来获取属性值
调用出来的数据是undefined
data后面的属性名写得不规范!在data后面的属性名是不能按照驼峰式的写法,只要把定义的属性名全部换成小写就没有问题了
但这种方式有时也会存在 e.target.dataset={},此时productid=undefined,就需要换一种解决办法。。。
2)console.log(e)查看
e对象中包含两个对象分别是currentTarget和target,而真正的数据包含在currentTarget。 打印出e,找到你的数据,通过对象调用的方式即可。
使用第一种的方法e.target.dataset.action 会获取当前点击的元素的action,则获取图片上的action,图片上没有action便取的是undefined; 使用第二种的方法e.currentTarget.dataset.action 会获取有事件的那个元素,即view,所以获得“father”
var date=new Date():js获取当前时间

1 | |
1 | |
表单的两种形式
之前使用:利用双向绑定
监听输入的值绑定到data里的数据
按钮监听事件为将这些数据一起处理并调用云函数提交
标准form:button设置submit属性
提交时一起提交
1 | |
//忘记添加await导致函数未生效
1 | |
-
放在标签内和放在value的区别 -
doc返回的是一条值而不是一个列表
1 | |
- 使用set更新其他字段后,未更新的字段name消失
- onLoad里加载数据,从上一层回来时数据不会更新
- onshow也不更新
update 只能更新,set是有则替换,无则插入,覆盖操作
set()更新字段下的所有数据
1 | |
1 | |
- 固定在页面左侧不随滑动改变的按钮
1 | |
padding缩写:上右下左
小程序端与云函数端的表现会有如下差异:
- 小程序端:注意与集合权限设置有关,一个用户仅能统计其有读权限的记录数
- 云函数端:因属于管理端,因此可以统计集合的所有记录数
improve查询–修改–页面同所有店铺页面分开–不具备翻页功能所有正店所有山店页面
1 | |
- 设置的弹窗为flase未生效
云函数success的内容更改,更新云函数后才生效
1 | |
- [ ] 更新日志每次更新才会有,不需要云端更新数据库,采用静态html
- [ ] 滚动公共栏
1 | |
云函数的返回格式:res.result.
1 | |